Google Page Experience Guide
A new Google ranking factor called Google Page Experience started rolling out on June 15, calling for a site-wide audit and a more user-focused approach to search engine optimization (SEO) and web design and development. Page Experience won’t start playing its full role as part of the search engine’s ranking signals until the end of August. In an announcement, Google said,
“You can think of it as if you’re adding a flavoring to a food you’re preparing. Rather than add the flavor all at once into the mix, we’ll be slowly adding it all over this time period.”
If you haven’t started optimizing your website for the Google Page Experience Guide, you’re already behind the competition – many of whom have spent several months preparing for this new Google update.
In November 2020, Google confirmed that it would start factoring website user experience (UX) into Google Search. As a new Google ranking factor, the Google Page Experience Update is incorporating Core Web Vitals with existing user experience Google signals – including mobile-friendliness, HTTPS and no intrusive interstitials – to determine a web page’s Google usability, interactivity and Search ranking.
However, on Aug. 3, 2021, Google announced that it was dropping Safe Browsing as a page experience ranking signal, saying that it considers safe browsing to be outside of a website owner’s control. As part of Google’s announcement, it said:
“Sometimes sites fall victim to third-party hijacking, which can cause Safe Browsing warnings to be surfaced.
01.
Google Page Experience Signal and SEO
02.
Optimizing for the Google Core Web Vitals Update
03.
Other Page Experience Ranking Signals
04.
How to Optimize Website for User Experience
05.
Page Experience FAQs
We recognize that these issues aren’t always within the control of site owners, which is why we’re clarifying that Safe Browsing isn’t used as a ranking signal and won’t feature in the Page Experience report.”
Google will continue to flag safe browsing issues in Google Search Console (GSC), but it will no longer be included in the Page Experience report.
If you haven’t yet prepared, now is the time to do it: The overall optimization process for all the Google Page Experience ranking signals could take 15-40 days or more, depending on your site issues and the number of pages you are updating. Additionally, it often requires a 28-day turnaround to see the impact of the changes made in the process. According to the latest Page Experience update, you can expect any ranking changes to take effect on the second Tuesday of every month.
A study by Screaming Frog found that, as of August 2020, less than 15 percent of websites meet the Google Page Experience Guide benchmarks. In June this year, Searchmetrics released new data revealing that less than 4 percent of websites can successfully pass the Core Web Vitals tests.
With a small percentage of websites able to pass the Google Core Web Vitals and Google Page Experience assessment, now’s the time to rethink your technical SEO efforts and push for a responsive website design that serves users with a high-quality Google user experience.
Prioritize your website user experience for a more customer-centric approach to SEO. Do what it takes to make the most of the Google Page Experience Update and ramp up your Google web rating, traffic, leads and conversions!
Google Page Experience Signal and SEO
Is your website stuck on the second, third or fourth page of search engine results pages (SERPs) despite your on-page SEO efforts? Your website user experience may be the problem.
Google has made its mission clear to make information universally accessible and provide online users with a high-quality on-page experience. And for a while now, Google has been using several search engine ranking signals, such as click-through rate (CTR), dwell time and bounce rate, to better rank web pages.
If page visitors land on your website and are not satisfied with their page experience, they will bounce away and Google might consider it an indication that your web page does not deliver value to online users, making it difficult to rank higher in search results.
After reaching peak traffic and searches from mobile devices, Google made website user experience even more important. In May 2020, Google announced a new Google update that will combine Core Web Vitals and previous UX-related search signals to provide a clear picture of a page’s user experience and determine issues that hinder online users from accessing a wealth of quality information on the web.
Google has identified six core ranking signals that will be part of this update:
Each core ranking signal must be adopted and implemented to ensure a website gets crawled and indexed by Google and gains better rankings on the SERPs.
What Is Google Page Experience and Why Does It Matter in Technical SEO and Responsive Web Design and Development?
Google defines page experience as:
It’s evident user experience is becoming a core measure of page quality and a significant variable in determining Google page ranking. This means besides creating quality and accessible content, technical SEO experts should also:
These Google user experience best practices enable web developers and technical SEO professionals to create a meaningful website user experience and easily define user journeys that contribute to online success.
With Google’s latest update having rolled out, the new Page Experience ranking signals join the hundreds of Google ranking factors that search engines use to rank and generate relevant search results to user queries. As such, it is imperative to fully comprehend what is Google update Core Web Vitals and their impact on SEO.
How Big of an Update Will the Google Page Experience Be?
In a fashion atypical of Google, we were given a one-year warning for the Page Experience Update. The year-long timeframe shows how big an impact this Google algorithm update will have on your technical SEO and responsive web design efforts, SERPs rankings and, ultimately, your online revenue.
Experts agree that being ill-prepared for the Google latest update could mean a 100 percent drop in website rankings and a significant decrease in traffic and conversions.
Evidently, the Google update is already impacting Google mobile ranking and desktop search performance. With a very small percentage of websites having passed the Google user experience test, it is clear that the majority of website owners and technical SEO experts will have to ramp up their optimization efforts for the Google algorithm update.
Why Is It Important to Begin Optimizing for the Google Page Experience Now?
Websites must optimize for all Google Page Experience ranking signals and meet the minimum threshold for all three Core Web Vitals to qualify for the ranking boost.
Given the 28-day turnaround, optimizing your website user experience too late in the game could negatively affect your overall ranking and Search performance. Likewise, it would be too late then to perform all the necessary updates to achieve a good score on the Google Core Web Vitals assessment and pass the Google performance test.
Have you begun your optimization process for the Google Core Web Vitals and Google Page Experience Guide? To better understand the new Google update and guide your optimization process, let us first define user experience and its role in SEO and responsive web design.
What Is User Experience?
User experience is a human-first approach to responsive web design that focuses on a user’s full interaction with a company, product or service. Put simply, user experience is an all-encompassing term that deals with user behavior and feeling when using a website or application.
User experience Google best practices promote improving the quality of user interaction with your website to create a rich web experience and assist page visitors with their online needs. You can achieve this by mastering what is user experience, understanding your target audience and optimizing your user experience design (UED).
What Is User Experience Design?
User experience design is the process of creating a website that provides a meaningful and relevant Google user experience. It considers all the different elements that shape user interaction, such as:
The ultimate goal of user experience design is to accommodate any potential user’s limitations and keep their needs at the center of all responsive website design efforts.
Do not confuse Google user experience with user interface (UI), however. Some marketers make the mistake of using user interface and user experience interchangeably, but these two differ in a few ways.
User Interface vs User Experience
User interface is the series of visual elements, such as button displays, icons and gesture controls, that enable users to interact with your website. Your website UI must be as simple and responsive as possible to facilitate user interactions on your website and turn page visitors into paying customers.
We can say that UI serves as the control system that guides users to their destination, while UX is the feeling that page visitors get when they arrive.
In many ways, knowing the difference between user interface vs user experience allows you to hire the right people in developing and improving your website for Google Web Vitals and other Google SEO updates. More importantly, understanding user interface vs user experience guides you in creating a positive first impression and good Google user experience.
What Is a Rich Web Experience?
Peter Morville, a pioneer in the fields of information architecture and user experience, notes six facets of a meaningful, valuable and rich web experience. Morville represents these through his User Experience Honeycomb:
With the Google latest update upon us, the definition of a good user experience changes. Besides content quality and accessibility, Google will also look into Core Web Vitals and other page experience ranking signals in assessing a website’s value, Google web rating and SEO performance.
Optimizing for the Google Core Web Vitals Update
Ensure your website is ready for the Google Search algorithm update. Let’s discuss each core ranking signal in detail to kick off your preparations for the new Google ranking factor. The following discussions focus on:
- What Are Google Core Web Vitals?
- Why Does the Google Core Web Vitals Update Matter in SEO?
- How to Collect Web Vitals Report?
- How to Improve Core Web Vitals?
What Are Google Core Web Vitals?



Google Core Web Vitals are a set of specific metrics that focus on page load speed, interactivity and visual stability. The Google Core Web Vitals update is an initiative by Google to provide standard metrics essential to delivering a rich web experience.
Google Web Vitals focus on three aspects:
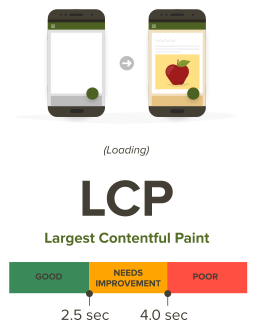
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) Evaluates a web page’s loading performance. The ideal page load speed for the main content is 2.5 seconds or less.
Cumulative Layout Shift (CLS)
Focuses on visual stability and quantifies the frequency of unexpected image, content and layout shifts. Maintain a CLS score of less than 0.1 to provide the good user experience Google expects.
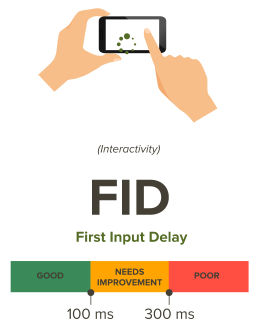
First Input Delay (FID)
Measures a page’s input delay. A good FID score is 100 milliseconds or less.
Why Does the Google Core Web Vitals Update Matter in SEO?
“The Google Core Web Vitals update ensures high-quality, fast-loading and mobile-friendly sites are promoted on Google page ranking and reach more users,” said Lubnanona’s technical SEO specialist Mayyas Hamdan.
With these additional core ranking signals, you can:
Google Core Web Vitals Visual Indicator
Google also announced that it has started testing various ways to display a visual indicator on the SERPs, which will inform online users if a specific search result passes the Google Core Web Vitals assessment. This is Google’s effort to facilitate users in choosing the web pages they want to visit.
How to Collect a Core Web Vitals Report
There are two methods you can employ to view your Core Web Vitals report: field data and lab test data gathering.
What Is Field Data Gathering?
Field data gathering collects real user metrics (RUM) from the last month and considers users’ location and device to provide clear data on website user experience over time. This method is also used to determine Google page ranking.
These are the different tools to measure Core Web Vitals field data:
- Chrome UX Report (CrUX): available in BigQuery and CrUX API. CrUX provides a quick and easy way to assess your Google Web Vitals, perform competitor analysis and market assessment. You can also filter results by country, form factor and connection type.Limit: CrUX API has a 28-day rolling average.
- Google Search Console (GSC): formerly known as Google Webmasters Tools (GWT), GSC is a free tool that provides insights into Google Search, Page Experience and Core Web Vitals report based on field data from CrUX. With Search Console, you can also view your Google web rating, percentage of URLs with a good page experience, number of URLs with page experience issues and Core Web Vitals score for Google Chrome on mobile and desktop.Limit: It takes over a month for any changes or updates made on a website to reflect on Google Search Console (or Google Webmasters Tools).
- Web Vitals Extension: measures Google Core Web Vitals in real-time for Google Chrome on desktop. It is recommended as one of the diagnostic tools to measure Core Web Vitals during the web development process.Limit: It utilizes a user’s device and internet connection to measure the Core Web Vitals.
- PageSpeed Insights: can be used to collect both field and lab data on mobile and desktop devices. PageSpeed Insights also allows you to see whether or not your website passed the Core Web Vitals assessment over the last 30 days.Limit: PageSpeed Insights has a 28-day rolling average.
What Is Lab Test Data Collection?
Lab test data gathering uses settings that approximate user experience Google based on assumptions of user data. This method is critical for diagnosing web issues and tracking down bugs because the testing environment can be calibrated to simulate different scenarios and has an immediate feedback loop.
These are the tools to measure Core Web Vitals in the lab:
- Lighthouse: measures page performance and accessibility based on your upper percentiles or the majority of site visitors. Like the Page Speed Insights, Lighthouse also provides actionable guidance on how to optimize website for user experience.Limit: It can only run at URL-level.
- Chrome DevTools: detects unexpected layout and image shifts and input lag.Limit: Measures Total Blocking Time (TBT) as a proxy for FID.
Besides collecting the Core Web Vitals report, these tools can also be used to test website loading speed, fix existing website issues and get ready for any new Google algorithm update.
Other Google Page Experience Ranking Signals
To clearly define user experience, Google also looks at three core ranking signals that will be factored into the new Google core update:
01.
Mobile Friendly: determines a website’s Google usability and readability on mobile devices. Your site must pass the mobile-friendly test to increase its Google mobile ranking.
02.
HTTPS: determines a website’s security status. As part of Google core update, Google favors sites that use the HTTPS protocol to protect users from hackers that target sensitive information.
03.
No Intrusive Interstitials: measures content accessibility. To avoid Google penalty, audit your popups, check plugins and adhere to interstitial design guidelines.
Google SEO Updates Prior to Page Experience
Over the years, there have been significant Google search algorithm updates highly related to website user experience that impacted websites’ Google web rating.
To better understand Google’s effort to create a rich web experience, here’s a timeline of the Google SEO updates and Google ranking factors that led to the Google Page Experience Guide
2024
August: The full integration of the Page Experience update on Google’s ranking systems is expected to happen at the end of August. June 15: The Google Page Experience update gradually started rolling out. April 19: Google announced that it is delaying the Page Experience update from May until mid-June, when it will then gradually roll out Page Experience as part of its ranking systems. April 13: Google updated its CLS metric in the Search Console report for a more accurate representation of layout shifts and a more reliable calculation of CLS scores.
Why Optimize for the Google Page Experience Guide?
According to Jack Bonner, Thrive’s web team director, optimizing for the Google Page Experience Guide is vital in surpassing your competition and providing an unparalleled user experience. Failure to make the necessary website updates is especially detrimental to eCommerce sites and websites that are dependent on lead generation. As more page visitors leave your website, you lose the opportunity to showcase your unique value proposition (UVP), market your brand offerings and reach more potential customers online.
Here are more reasons you must begin your preparations for the Google core update now:
SEO experts also highlight that it’s important for website functions to render correctly, just as a physical store would have certain expected elements, such as open signs and functioning entryways and exits, to ease purchasing and facilitate the best possible customer experience.
Website security and performance greatly affect user experience. If you don’t adhere to the standards, your page ranking will suffer and traffic will decrease exponentially.
Using Google Search Console to Monitor Website Performance
Technical SEO services providers recommend using GSC (often still referred to as Webmasters Google Tools) to test website loading speed and overall performance.
Google Webmasters Tools allows you to:
- Submit new web pages for Google to crawl
- Remove content you don’t want search engines to index
- Discover and eliminate malware or spam issues
- Verify that Google can access your site content
- Identify issues affecting your Google mobile ranking and desktop performance
- Determine the percentage of your URLs with a good page experience
- Identify the total impressions of good URLs
- Monitor Page Experience signals
On April 19, Google launched a new Page Experience report in Search Console to provide web developers and website owners with more actionable insights on how to optimize for user experience. The Page Experience report shows your website’s latest Core Web Vitals performance and the other three Page Experience signals, including mobile usability, ad experience and HTTPS.
With this new feature, it is now easier to filter pages with a good page experience and track pages that fail the Page Experience metrics.
How to Optimize Website for User Experience
The Google Search algorithm update means big changes for many websites. To ensure your site passes website speed test Google and other page experience assessments, follow these tips from a trusted technical SEO agency:
01.
Opt for small messages, such as inlines, banners and slide-ins for mobile pages.
02.
Perform a Google user experience test regularly and make necessary changes.
03.
Test website loading speed and fix issues that cause slow website load time.
04.
Leverage webmasters Google tools found in Google Search Console to identify performance issues.
05.
Ensure your website is responsive and mobile-friendly.
06.
Use viewport to make your website responsive.
07.
Check for site vulnerabilities.
08.
Update all plugins, themes, PHP version and WordPress version.
09.
Fix security issues.
10.
Minify CSS.
11.
Make fancy, complex web designs secondary to future websites.
12.
Speak to technical SEO experts and responsive web design professionals.
Google Page Experience FAQs
Let’s discuss some of the most pressing questions about the upcoming Google algorithm update:
No. With the Google Page Experience Update now live, the eligibility criteria for the Top Stories experience is also changing. This means AMP will no longer be necessary to get featured in Top Stories on mobile.
The one-year warning should be enough time for technical SEO services providers and digital marketing agencies to educate clients more in every web project’s planning stage and reiterate the significance of responsive website design, Google page speed and performance to digital success. Google also considered the implications of COVID-19 on businesses in making these Google SEO updates.
The Google Page Speed Update and Page Experience Guide share the same goal: to ensure websites pass the Google performance test and provide the best possible web experience. However, Google page speed is just one of the many metrics included in the upcoming Google update.
Yes, the PageRank Update is still one of the most significant Google ranking factors used to organize information on the web. However, since the Google Page Rank does not indicate a site’s trustworthiness, technical SEO experts advise that you no longer concentrate solely on the Google Page Rank value. Instead, you must focus on other factors, such as Google page speed, content quality and overall page experience.
The PageRank Update focuses on the quality and quantity of inbound linking pages. Google Page Experience, on the other hand, measures website load time, page security, mobile-friendliness and other factors that contribute to the user experience Google wants to provide.
Get My Free Proposal !
Lubnanona has been recognized as a leading digital marketing and web design agency from some of the leading industry review sites.